How To Pass Data From One Component To Another In Angular | by Bharathiraja | JavaScript in Plain English

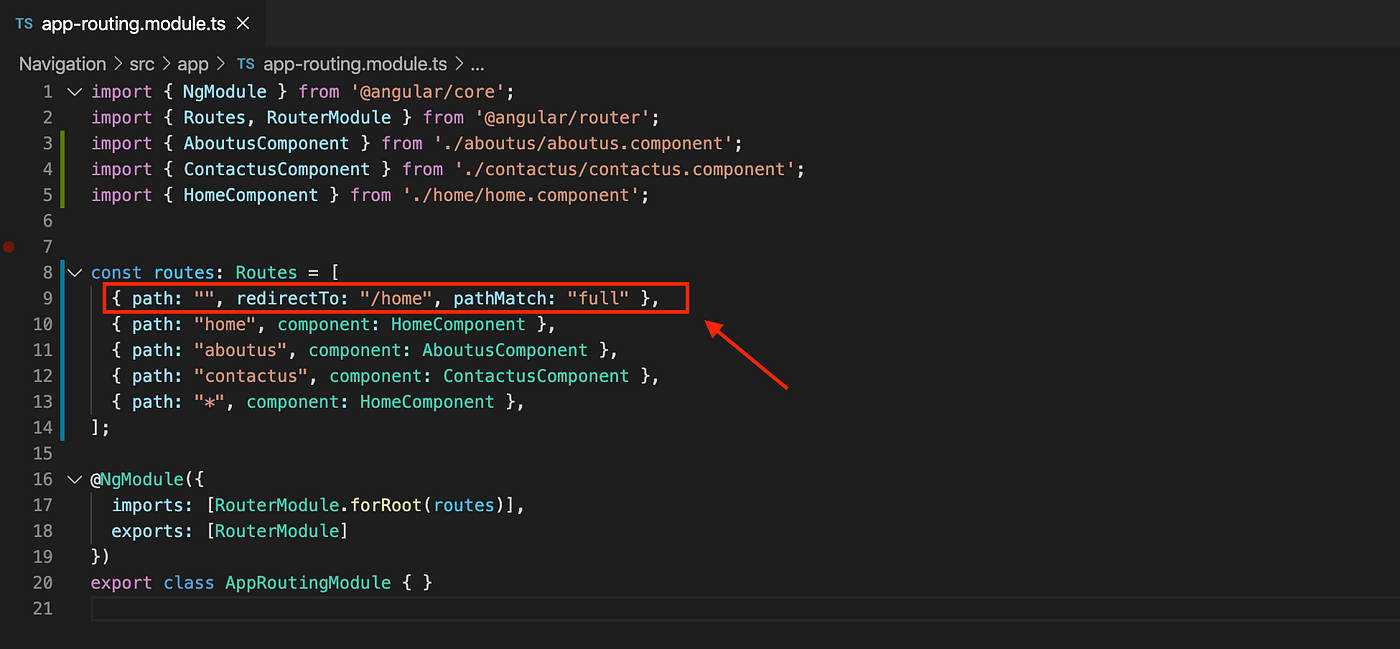
Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

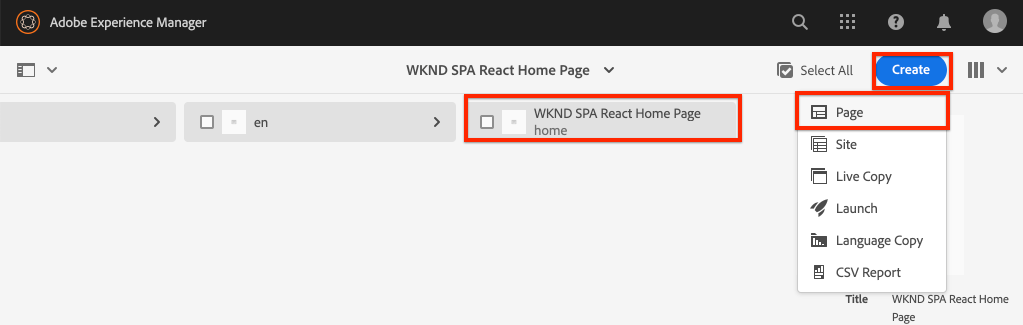
Add navigation and routing | Getting Started with the AEM SPA Editor and Angular | Adobe Experience Manager

Amazon.com: Step-by-Step Angular Routing: Learn To Create client-side and Single Page Apps with Routing and Navigation (English Edition) eBook : Goel, Nishu, Fluin, Stephen: Kindle Store